摘要:CSS在线压缩是优化网页性能的关键步骤之一。通过压缩CSS代码,可以减小文件体积,加快网页加载速度,提高用户体验。在线压缩工具可以自动去除CSS代码中的空白符、换行符和注释,将其压缩成更小的文件,同时保留代码的功能性。这一步骤对于提高网页的响应速度和性能至关重要,特别是在面对大量CSS代码时,压缩可以有效减轻服务器负担,提升网页的整体性能。
本文目录导读:
在网页开发中,为了提高网页的加载速度和性能,对CSS代码进行优化是不可或缺的一环,CSS在线压缩作为一种有效的优化手段,能够帮助开发者减小CSS文件体积,加快页面加载速度,从而提高用户体验,本文将详细介绍CSS在线压缩的原理、方法以及实践应用。
CSS在线压缩的原理
CSS在线压缩主要通过对CSS代码进行缩减、去除空格、换行和注释等方式,减小文件体积,从而达到加速页面加载的目的,压缩过程中不会改变CSS代码的结构和样式功能,只会对代码格式进行优化。
CSS在线压缩的方法
1、手动压缩
虽然手动压缩CSS代码可以减小文件大小,但是过程繁琐且容易出错,对于大型项目或需要大量压缩的情况,手动压缩并不实际。
2、使用在线工具压缩
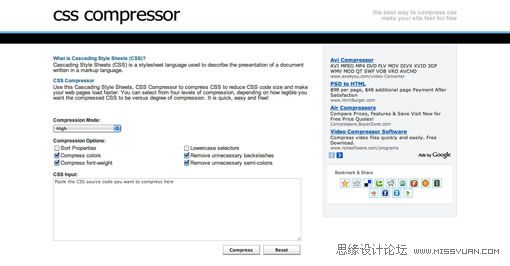
目前市面上有许多在线的CSS压缩工具,如CSS Minifier、CSS Compressor等,这些工具可以自动对CSS代码进行压缩,生成更小的文件体积,使用在线工具进行CSS压缩,既方便又高效。
3、使用构建工具压缩
在网页开发过程中,许多构建工具(如Webpack、Gulp等)都提供了CSS压缩的功能,这些构建工具可以在项目构建过程中自动对CSS代码进行压缩,实现一键优化。
CSS在线压缩的实践应用
1、选择合适的在线压缩工具
在选择CSS在线压缩工具时,应考虑工具的压缩效果、使用便捷性以及是否支持自定义配置,CSS Minifier可以在保留必要空格和换行的情况下最大限度地压缩CSS代码,而CSS Compressor则提供了多种压缩选项供用户选择。
2、使用构建工具进行自动化压缩
对于大型项目,建议使用构建工具进行自动化压缩,在使用Webpack构建项目时,可以通过配置相应的loader和plugin来实现CSS的自动压缩,这样,在项目开发过程中,无需手动进行CSS压缩,大大提高了开发效率和便捷性。
3、压缩前备份原始文件
在进行CSS在线压缩之前,务必备份原始文件,这样,在压缩过程中如果出现意外情况,可以迅速恢复到原始状态,避免造成不必要的损失。
4、压缩后测试
完成CSS在线压缩后,一定要对压缩后的代码进行测试,确保样式和功能与原始代码一致,可以使用浏览器开发者工具进行调试,检查是否存在样式错误或布局问题。
CSS在线压缩是优化网页性能的关键步骤之一,通过选择合适的压缩方法和工具,可以有效地减小CSS文件体积,加快页面加载速度,在实际应用中,我们应关注工具的选择、自动化压缩的实现、文件备份以及压缩后的测试等方面,以确保网页性能的优化和用户体验的提升。
展望
随着网页技术的不断发展,CSS在线压缩技术也在不断进步,我们期待更加智能、高效的CSS压缩工具的出现,以更好地满足网页开发者的需求,提高网页性能,提升用户体验,我们也希望开发者能够关注网页性能优化领域的其他技术,如JavaScript压缩、图片优化等,共同推动网页技术的进步。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...